Pycharmを使ってStreamlitでWEBアプリを開発する際にDebugする方法
結論から言うと、答えはここに書いてありました。
stackoverflow.com
見つけるのに苦労したわ。
もともとstreamlitの公式ページで探していて、そこにコメントがあったのが見つけたきっかけ。
ChatGPTは使い物にならなかったわ。
discuss.streamlit.io
ポイントはデバッグ対象のプログラムそのものではなく、streamlitをデバッグ対象にするってところだと思う。
VS Codeでデバッグする方法はググると沢山出てきて、例えば、これを見れば良さそう。
qiita.com
いっそ、IDEをVS Codeに戻そうかと思ったけど、安直な考えはやめて調べて良かったw。
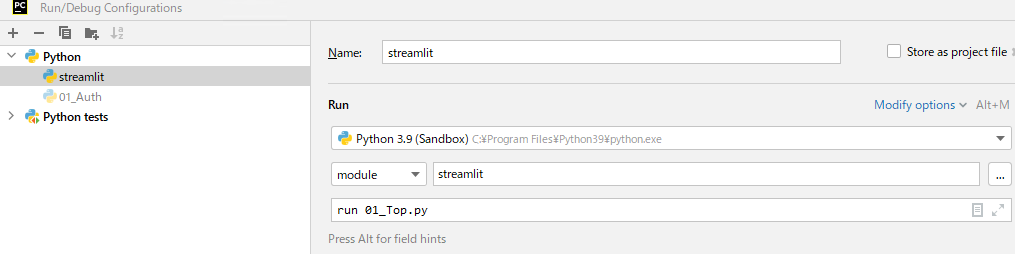
例えば、01_Top.pyという画面がエントリーポイントのWEBをデバッグしたい場合は、次のように設定して成功した。